1.簡化手機(jī)網(wǎng)站操作
關(guān)于新頁面的打開方式,最好采用當(dāng)前頁面顯示的方式來設(shè)計���,以免新窗口造成網(wǎng)站資源占用的負(fù)擔(dān),同時對于出現(xiàn)網(wǎng)站錯誤的現(xiàn)象最好設(shè)置提醒���,讓用戶快速找到頁面出口進(jìn)行跳轉(zhuǎn)�,而不是不斷地進(jìn)行返回操作����。
 手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
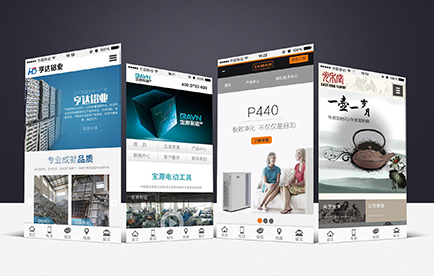
2.視覺效果好的網(wǎng)站界面
由于用戶在瀏覽手機(jī)網(wǎng)站時,隨著屏幕大小����、手機(jī)型號的不同出現(xiàn)分辨率的差異,除了采用當(dāng)前流行的響應(yīng)式網(wǎng)站設(shè)計改善差異現(xiàn)象之外���,還可通過網(wǎng)站主題色彩的優(yōu)勢來彌補用戶視覺體驗上的缺失����,選擇清新協(xié)調(diào)的顏色作為網(wǎng)站的主色調(diào)�,吸引用戶眼球。
 手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
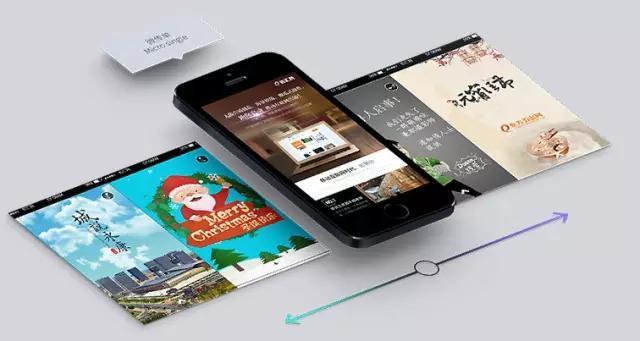
3.網(wǎng)站要足夠簡潔
一般來說���,手機(jī)網(wǎng)站在用戶下載和瀏覽時要比PC端網(wǎng)站的速度慢得多����,頁面東西太復(fù)雜,會耗掉用戶等待網(wǎng)站加載的耐心���,尤其是導(dǎo)航欄要簡短清晰�,能夠快速地指引用戶瀏覽網(wǎng)站的深層信息����,以及方便用戶聯(lián)系網(wǎng)站客服的界面。對于網(wǎng)站內(nèi)容來說�����,簡潔突出重點就好����,所謂的內(nèi)容越豐富越好已不適用于手機(jī)網(wǎng)站了。
 手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
手機(jī)網(wǎng)站建設(shè)" style="color: rgb(49, 49, 46); font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif; text-align: center; white-space: normal; widows: 1;"/>
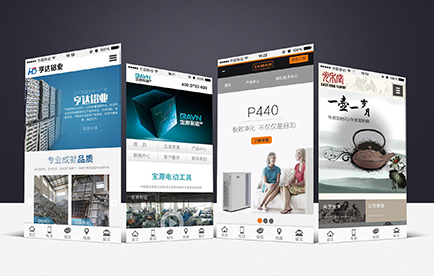
4.手機(jī)網(wǎng)站圖片要適配設(shè)置
從手機(jī)上瀏覽網(wǎng)站必然沒有那么方便����,操作也不如PC端靈活自如,前面也說到了使用網(wǎng)站設(shè)計技術(shù)可以解決網(wǎng)站適應(yīng)屏幕的問題�,網(wǎng)站圖片也不例外�,但為了用戶能將頁面使用圖片的地方看得更加清晰����,可采用整站縮放的模式,而不是用戶點擊單張圖片的縮放模式��,在這方面做得比較好的手機(jī)網(wǎng)站有站長工具���,值得借鑒。當(dāng)然��,手機(jī)網(wǎng)站能少用圖片是最好的��。
東方五金網(wǎng)是永武縉最大的網(wǎng)絡(luò)公司,專注網(wǎng)站建設(shè)15年,為企業(yè)提供營銷型網(wǎng)站建設(shè)、全網(wǎng)營銷系統(tǒng)�、手機(jī)網(wǎng)站建設(shè)、微信托管�����、企業(yè)郵箱等服務(wù).服務(wù)熱線: 13626790529



 手機(jī)
手機(jī) 手機(jī)
手機(jī) 手機(jī)
手機(jī) 手機(jī)
手機(jī)